Il richiamo al grandissimo Frankenstein Junior è immediato, infatti nel mitico film si vedeva il librone del celebre Victor, nonno del protagonista, dove egli spiegava come riattivare i tessuti di un cadavere. Io non mi cimento in tanto, non sarei in grado! In questi giorni mi sono messo a studicchiare* un po’ la piattaforma WordPress ed ho visto che, sebbene non tutto, gli widget qualcosa interpretano del linguaggio html, ma andiamo con ordine.
L’idea di avere un riquadro grigio a fianco delle pagine del sito non mi piaceva, mi piacciono i colori e allora mi sono detto: anche se non riesco a catturare gli eventi (tipo click sui bottoni) posso però creare una sovraimpressione! Lo so, ho inventato l’acqua calda… Anzi tiepida! In fondo a questo post, altre versioni di banner\footer.
Comunque:
Dal menu Aspetto ho selezionato widget
Quindi ho scelto il widget testo
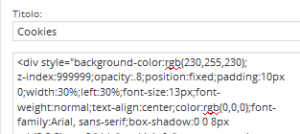
Gli ho dato un titolo (Cookies nel mio caso)
E ci ho messo dentro un html che, dalle prove, dava un risultato decente [qui il codice html] [qui il codice html in PDF]
Il rislutato lo vedete in alto a Destra (nelle pagine e in questo post): viene fuori un bannerino quasi decente, che ahimé non potendo eseguire codice “scriptato” non si chiude… Io ho scelto (per ora) di associarlo a tutte le pagine …
Se vi va provate… Ovviamente il testo è quello che ho scelto io, che non so se vi piace, se legalmente è valido, così come i colori e il font, la posizione e tutto il resto. E’ da ritenersi un esempio tecnico.
Buon divertimento (se di divertimento si può parlare).
Se preferite il footer, clickate qui Se preferite il banner con filmato, clickate qua
Può darsi che altri ci avessero pensato… E che come detto abbia scoperto l’acqua calda, ma se a qualcuno serve …
*studicchiare è comunque un parolone!!!!
ATTENZIONE – Aggiungo qui che WP da qualche settimana ha aggiunto un widget chiamato EU Cookie law Banner, suggerisco di usare quello, che se premi OK sparisce.


Io ci ho messo un sacco di tempo perché non sapevo come fare ahahah
"Mi piace"Piace a 1 persona
^_^ L’importante è che funzioni
"Mi piace""Mi piace"
Proverò questa cosa che hai scoperto xD
"Mi piace"Piace a 1 persona
Ah, ovviamente se hai suggerimenti, o qualcosa non ti funziona… Fammi sapere che correggo o spiego !
"Mi piace""Mi piace"
Ahahah è già tanto se riusciamo a non chiudere i battenti
"Mi piace"Piace a 1 persona
Ma no, alla peggio cambieremo piattaforma…
"Mi piace""Mi piace"
Ahahah alla conquista di internet! Mi dispiacerebbe cambiare perché la grafica è molto carina
"Mi piace"Piace a 1 persona
Si lo è, ma è un po’ come cambiare maglione, magari scopri che un’altra fantasia è comunque bella!
"Mi piace""Mi piace"
Ahahah sei troppo poetico ultimamente! Hai cucinato?parliamo di fatti seri xD
"Mi piace"Piace a 1 persona
Cucino sempre! A volte azzecco una ricetta
"Mi piace""Mi piace"
A volte? O.o oddiooo il nuovo master chef
"Mi piace"Piace a 1 persona
Nooo macché macché… Per carità. Si tratta di normale sussistenza!!
"Mi piace""Mi piace"
Addirittura sussistenza? XD io sto imparando per necessità
"Mi piace"Piace a 1 persona
La miglior scuola è la strada si dice, in questo caso, il fornello! A meno che tu non voglia chiamare sempre le consegne a domicilio! 🙂
"Mi piace""Mi piace"
Ahahah o direttamente i pompieri xD sono scema forte lo so!
"Mi piace"Piace a 1 persona
Eh… il segreto della pasta al dente! 😛
"Mi piace""Mi piace"
È la pasta! Ahahahahah che hai cucinato oggi? XD
"Mi piace"Piace a 1 persona
Niente! 😀 Digiuno sabbatico! No scherzo scherzo… verdurame vario
"Mi piace"Piace a 1 persona
Ah ah ah ah noooo la verdura! Sono come i bimbi….non mi piace molto xD
"Mi piace"Piace a 1 persona
Eh no no fa benissimo! 🙂
"Mi piace""Mi piace"
Eh lo so ma io ho il palato molto particolare xD w le ostriche gratinate!
"Mi piace"Piace a 1 persona
Gianni sei troppo forte, associare Frankestein Junior a WordPress in questo momento mi ha fatto troppo ridere, tu sei bravissimo, in tutto, io se provo a fare qualche click sulle impostazioni cancello tutto, allora lascio stare, grazie per gli ottimi suggerimenti, 🙂
"Mi piace"Piace a 1 persona
Ahahha ok ok ! meglio non rischiare infatti!
Poi se word press ( in realtà anche la Comunità Europea ) non chiarisce toccherà fare da sé… O agire altrimenti!
"Mi piace""Mi piace"
Speriamo, 🙂
"Mi piace"Piace a 1 persona
però!! Dai, che brutto non è 🙂 Dici che lo mettiamo? sarebbe alla disperata 😀 giorno 3, semmai…
"Mi piace"Piace a 1 persona
mah, vediamo, se WordPress ce l’aggiungesse… mica farebbe male! Tra l’altro mentre gigioneggiavo con l’html ho scoperto anche un po’ di bugs di Wp mica da ridere, proprio sull’interpretazione dell’html !
"Mi piace""Mi piace"
SEI UN GENIO!! io no, so che non ci riuscirò a mettere quel footer…domani proverò e nel caso…la testa ti stonerò (miiiii che rima!!)
🙂
grazie
"Mi piace"Piace a 1 persona
Macché è davvero semplicissimo
"Mi piace""Mi piace"
Peccato non si possa chiudere. L’idea non è però malvagia.
"Mi piace"Piace a 1 persona
Peccato non si possa chiudere! In ogni caso io ho messo il widget e la pagina, ma penso che ci stiamo solo agitando per niente.
E’ responsabilità di WP mettere a posto non nostra.
Sai quanti blog ho di cui non ricordo manco la pass o la mail a cui erano associati? Magari li ho aperti ci ho scritto 3 post e non sono mai più entrata…. Dovrei prendere credo almeno una decina di multe… Non credo in questa cosa come la stiamo interpretando noi paranoici, solo che qui in Italia ci piace fare sensazionalismo XD
"Mi piace"Piace a 2 people
eheh certo infatti ,tra l’altro dovrebbero fare una rogatoria internazionale per sapere il tuo nome ecc ecc ecc
"Mi piace"Piace a 1 persona
Ahahah gianno per te su questo non ci son problemi xD Ma non lo so,vediamo che succede in questi giorni…anche se questa cosa del widget non mi convince molto.
"Mi piace"Piace a 1 persona
Gianni* sono proprio scema! Ahahah
"Mi piace"Piace a 1 persona
vedremo … sennò chiuderemo…
"Mi piace"Piace a 1 persona
Noooo e dove potrò sapere delle tue ricette? XD uffa speriamo che ci siano novità quanto prima
"Mi piace"Piace a 1 persona
beh dai al massimo cambio piattaforma… 🙂
"Mi piace""Mi piace"
Io non lo so,blogspot ha una grafica orribile 😥
"Mi piace"Piace a 1 persona
Ma appunto, mi pare tutto assurdo.
"Mi piace"Piace a 1 persona
infatti.
"Mi piace"Piace a 1 persona
Resta da capire un po’ come gestire la fase transitoria, poi sarà come per “l’uscita” sui blog come testate giornalistiche non autorizzate.
"Mi piace"Piace a 1 persona
già… Ora che ci penso io quel disclaimer manco l’ho mai messo ahahah XD
"Mi piace"Piace a 1 persona
Perché non importa, sarebbe come scrivere sulla tua auto: “siccome sono un privato cittadino, non userò la mia auto come autobus”
"Mi piace"Piace a 1 persona
ahahahahah Esatto XD
"Mi piace"Piace a 1 persona
Complimenti per l’invenzione! io mi sono permesso di utilizzarlo sul mio blog, davvero bravo!
"Mi piace"Piace a 1 persona
Grazie grazie, troppo buono, ho solo visto che WP interpreta l’html anche se con qualche limitazione di troppo. Certo mi fa piacere se lo usi.
"Mi piace""Mi piace"
Beh complimenti, sul serio 😀 E’ un po’ un cazzotto nell’occhio quando si entra qui però è la cosa più simile a un banner che si riesce ad immaginare!
Comunque in molti stanno chiamando il garante della privacy e da là rassicurano che non è su di noi che si rifarebbero nel caso i blog non fossero a norma…
Però il codice che hai inventato potrebbe essere utile anche per tante altre cose… un giorno te lo ruberò
"Mi piace"Piace a 1 persona
E’ codice libero, poi utilizzarlo assolutamente e liberamente anzi mi fa piacere
"Mi piace"Piace a 1 persona
Grazie 🙂
"Mi piace"Piace a 1 persona
semmai scrivi che mi vuoi (informaticamente) più bene! 😀
Ehi se non sfondo come scrittore… magari come web editor… 😀
"Mi piace"Piace a 1 persona
Haha allora diciamo che io l’HTML non lo conosco però se mi ci metto qualcosina la capisco per cui informaticamente ti stimo molto e per la carriera da web editor è un buon inizio 😀
Poi ti dirò anche come scrittore, al momento non sono riuscita ancora leggere nessun racconto sigh
"Mi piace"Piace a 1 persona
heheh va bè ti perdono! 😛
Sto provando ad incorporare un javascript e vedere se riesco a farlo eseguire in qualche modo.
"Mi piace"Piace a 1 persona
Haha!
Guarda so per certo che java è proibito da wp.com per ragioni di sicurezza, se provi e riesci fammi sapere…
"Mi piace"Piace a 1 persona
…in realtà ho visto che si può fare di peggio anche con l’html, fidati 😛
"Mi piace"Piace a 1 persona
Okok… vedremo! Tempo fa provai ad inserire cose con codice java e non funzionava..
Comunque potresti mostrare il tuo banner a quelli del forum e vedere che ti rispondono
"Mi piace"Piace a 1 persona
stavo pensando di farlo, ma è un po’ come insegnare al fornaio come s’impasta la farina… 🙂 Se non lo fanno è perché qualcosa non gli torna o non voglion farlo.
"Mi piace"Piace a 1 persona
Noo ma giusto perché possono dirti se per la legge va bene.. se non lo fanno loro è perché non gli compete prendere iniziativa secondo me
"Mi piace"Piace a 1 persona
Questa in effetti è una cosa da provare… Tnks
"Mi piace"Piace a 2 people
E che cucini? 😀
"Mi piace"Piace a 1 persona
Verdure a gogo, misti vari… sai com’è la dieta… Ah, ho aggiunto la versione footer e mi rendo conto che potevo pensarci prima… perché è troppo meglio!
"Mi piace"Piace a 1 persona
Bene, vengo a vedere appena sto dal pc 🙂
"Mi piace"Piace a 1 persona
L’unica cosa che non ho provato e a salvare tra i files (Media) un js o del codice html con js per vedere se riesco a passarlo in pasto al browser. Ma… La cucina attende!
"Mi piace""Mi piace"
Si e no, nel senso le rassicurazioni sono vere, ma la normativa invece può venire interpretata diversamente caso per caso. WP E’ un sito commerciale che usa gli advisor per fare pubblicità e legge i cookies tuoi e di terze parti… quindi, come la mettiamo se non è chiaro chi è l’ente che si sobbarca l’onere di avvertirti? Io comunque ti avverto.
"Mi piace"Piace a 1 persona
Intanto quel che si dice sul forum è che noi non siamo responsabili se impossibilitati a rispettare la norma. Cioè ma sul serio se è oggettivamente impossibile fare un banner sacrosanto come vuole l UE noi che possiamo farci?
"Mi piace"Piace a 1 persona
In realtà il banner così come appare anche qui, credo che sia sufficiente, perché permette di uscire dal sito e comunque ti avvisa in modo chiaro. Certo non sono un avvocato specialista in Internet of Things, come si dice ora.
"Mi piace""Mi piace"
Però non sparisce! Quindi non è conforme allo standard credo…
"Mi piace"Piace a 1 persona
No, non sparisce, ma l’importante è che sia ben visibile. Al massimo dà fastidio, e però si vede. Se stasera ho tempo provo a vedere qualche roba .js chissà che non funzioni.
"Mi piace""Mi piace"
Facendo una piccola modifica e mettendo al posto di position “fixed” >> “absolute” con lo scroll la finestra sparisce!
"Mi piace"Piace a 1 persona
Ciao, si si grazie ,ma io lo volevo “con me”! 🙂
"Mi piace""Mi piace"
Ps.: può essere usato come menu secondario, se vogliamo e può inglobare immagini, quindi in fondo… potrebbe perfino variare alcuni parametri della pagina e “sparire”, se solo funzionasse qualche costrutto, un if, un case… un evento ! 🙂
Confido in WP, perché sarebbe comunque un gadget interessante da avere nel blog, un qualcosa cioè che intercetti gli eventi e si comporti a quel punto in modo condizionato.
"Mi piace"Piace a 1 persona
Creato la versione footer… oggettivamente potevo pensarci prima!! E’ decisamente meglio
"Mi piace"Piace a 1 persona
Sei un fenomeno 😉
"Mi piace"Piace a 1 persona
😀
Grazie, no dai… solo un pasticcione curioso.
"Mi piace"Piace a 1 persona
Amo i pasticcioni curiosi 😀
"Mi piace"Piace a 1 persona
^_^ Fa molto Ratatouille…
"Mi piace"Piace a 1 persona
Ancora “navigo” in alto mare, non c’ho capito niente….sono virtualmente ritardata 🙂
"Mi piace"Piace a 1 persona
ahah ma noooo macché macché
basta che apri da menu (Il mio sito) la voce amministratore wp, poi fai su Aspetto, quindi fai click su Widget. Ti appariranno gli widget disponibili, tu dovrai trascinare quello chiamato Testo sulla base a dx e posizionarlo dove vuoi, quindi copiare il testo nel file che c’è al link qui sopra, nell’articolo (il file con estensione odt) avendo cura di inserire il link alla tua pagina informativa. Tutto qua
"Mi piace""Mi piace"
Grazie, provo….
"Mi piace"Piace a 1 persona
Poi se serve una mano… Siamo qua!!
Sigh avessi lo stesso successo con i racconti… Siamo a 450 download dello script! 🙂 🙂
"Mi piace"Piace a 1 persona
Ho seguito tutte le tue spiegazioni, credo di esserci riuscita.
Grazie, gentilissimo da parte tua l’aver aiutato tante persone!
Saluti, Patrizia
"Mi piace"Piace a 1 persona
Figurati, è stato un piacere!!
"Mi piace""Mi piace"
Nella pagina dell’informativa ho messo il link al tuo blog, indicando che il tutto è stato creato grazie a te.
"Mi piace"Piace a 1 persona
Ci sei riuscita però hai lasciato la descrizione “il perdilibri ” temo…
"Mi piace""Mi piace"
Mi sembra che sia tutto ok, ho provato i vari link che ho messo.
Dove ho lasciato la descrizione “Il perdilibri” ?
"Mi piace"Piace a 1 persona
Ah sì, trovato. Ora sistemo, grazie 🙂
"Mi piace"Piace a 1 persona
Si scusa mi ero disconnesso, ok tutto a posto e grazie mille per il ringraziamento.
🙂 🙂 🙂
"Mi piace""Mi piace"
Non riesco aprire il file howididit.odt mi poi mandare via e.mail il codice html? indirizzo email rimosso
"Mi piace"Piace a 1 persona
Prova a questo link https://ilperdilibri.files.wordpress.com/2015/05/howididitfooter2.odt
Il precedente file è stato tolto
Comunque ti ho mandato anche il file via email
"Mi piace""Mi piace"
non so come fare ho installato due programmi per aprire sto file odt ma non funziona cosa devo fare uffa non po mandarmi il codice via e-mail
"Mi piace"Piace a 1 persona
si si già mandato, fammi sapere se si legge
🙂 dipende da che computer\tablet hai, di normale viene letto da Wordpad, Windord, Open Office
"Mi piace""Mi piace"
Ho fatto, ti ringrazio di cuore un bacione grandissimo ❤
"Mi piace"Piace a 1 persona
🙂
"Mi piace""Mi piace"
si si ho fatto tutto su tutti due blog…. grazieeeeeeeeeee ancora sei un ANGELO
"Mi piace"Piace a 1 persona
Così arrosisco
"Mi piace""Mi piace"
ahahaha non ci credo
"Mi piace"Piace a 1 persona
io ho seguito il tuo consiglio nel mettere il footer, linkando però al servizio di policy e cookies fornito da Iubenda ( un generatore di policy). Il mix dovrebbe essere soddisfacente, che ne dici? mi interesserebbe un tuo parere : http://www.nomostrano.com
"Mi piace"Piace a 1 persona
Ho visto, interessante, perché oggettivamente la iubenda è l’azienda che ha fornito la consulenza al garante, so anche che offrono un comodo oggetto a pagamento (mi pare 19€ all’anno) se uno volesse installare la loro barra.
"Mi piace""Mi piace"
Io ho preso il servizio a pagamento di Iubenda, salvo poi constatare che non potevo installare la loro barra, essendo costituita da Javascript!
"Mi piace"Piace a 2 people
sì, infatti il problema è che non è consentito su piattaforme di cui non sei “amministratore” e quindi volendo nemmeno responsabile. Diciamo che il servizio a pagamenti di iubenda, suggerito spesso è un po’ caro… Si paga che hanno probabilmente contribuito in modo attivo nella consulenza col Garante, che ti obbliga a mettere una barra del genere.
"Mi piace""Mi piace"
Si mi danno un codice banner che però non riesco ad inserire in wordpress, anche essendo amministratore e creatore del blog. Mi dicono che è la versione di wordpress.com che non ammette plugin esterni che non siano quelli pre impostati da loro. Grazie
"Mi piace"Piace a 1 persona
Solo una domanda, Gianni: ho provato a cambiare tutte le dimensioni nel codice, ma non riesco a ridurre l’altezza della barra. Mi piacerebbe farla come la tua. Quale parametro devo toccare?
"Mi piace"Piace a 1 persona
molto dipende dal fatto se il font e quindi la lunghezza del testo, sforano una riga
"Mi piace""Mi piace"
tutto su una riga, come puoi vedere, però mi rimane alta…
"Mi piace"Piace a 1 persona
Da qui non ho modo di analizzare il listato della tua barra, stasera (se non hai risolto prima) cerco di vedere cosa cambiare, magari è una sciocchezza.
"Mi piace"Piace a 1 persona
Nessun problema, ci mancherebbe, è una sciocchezza la mia richiesta! Va benissimo così! Buona giornata!
"Mi piace"Piace a 1 persona
Figurati, per me è un divertimento (lo so, si stenta a crederci)
"Mi piace""Mi piace"
Grazie per averci salvato il blog 🙂
Non ho capito una cosa (sono abbastanza ritardata quando si tratta di html) se voglio la barra in basso devo sempre utilizzare il widget testo? Scusa l’ignaranza e grazie ancora 🙂
"Mi piace"Piace a 1 persona
Ciao, figurati è stato un piacere. Ci sono 2 listati distinti puoi scegliere l’uno o l’altro, uno è il banner alto, l’altro il footer. Vanno copiati nel widget di testo esatto.
"Mi piace""Mi piace"
Si, voglio collocarlo in basse ed ho copiato il codice che hai scritto qui https://ilperdilibri.files.wordpress.com/2015/05/howididitfooter2.pdf ora provo ad inserirlo in un widget di testo (ora per esatto non so cosa intendi). Provo intanto. Grazie ancora 😉
"Mi piace"Piace a 1 persona
Ps.: scusa avevo per errore messo il tuo messaggio tra lo spam! Spero tu abbia letto la mia risposta. Comunque sì, devi mettere il codice html nel testo del widget in modo che quando viene elaborato, crei il banner o il footer.
"Mi piace""Mi piace"
Grazie, ci sono riuscita. Se volessi cambiare i colori, dove si trovano i codici numerici? 🙂
"Mi piace"Piace a 1 persona
sono i vari tag che iniziano tipo rgb( ) lì dentro ci sono i valori da 0 a 255 di rosso verde e blu. 0 = nessun colore, 255 colore pieno. rgb(255,0,0) per esempio dà rosso brillante
"Mi piace""Mi piace"
provo a cercare su google gli altri colori. Grazie ancora per tutto 🙂 Se verrai a Lisbona hai una birra pagata.
"Mi piace"Piace a 1 persona
EH… mi piacerebbe … 🙂
Ma la berrò oggi alla tua salute
"Mi piace""Mi piace"
Ciao ho seguito la procedura, il widget è impostato ma non me lo visualizza … non riesco a capire perchè.
"Mi piace""Mi piace"
Ciao ho visto la tua pagina, però mi pare di non vedere widget attivi. Non conosco molto bene il tema che usi.
"Mi piace""Mi piace"
Ciao Gianni sto riprovando! Vediamo se magari avevo sbagliato qualcosa!
"Mi piace"Piace a 1 persona
Ok, semmai, come detto provo più tardi a dare un’occhiata
"Mi piace""Mi piace"
Ora si vede! Solo una domanda, ma le pagine che ho creato per privacy e informativa devono essere per forza nel menu affinchè il link sia attivo o posso non metterle?
"Mi piace"Piace a 1 persona
No, le pagine no, solo il widget, perché è il widget che quando viene interpretato “disegna” il banner. Le pagine possono anche non essere sulla prima pagina. L’importante è il widget.
"Mi piace""Mi piace"
Ok risolto. Se hai un minuto ho solo un altro piccolo problema: ho impostato come visibilità pagina e pagina ma nella home non si vede il banner. Per vederlo bisogna entrare nel menu in alto a destra. C’è un modo affinchè si veda nella home? Ho provato a mettere pagina iniziale ma nulla, anche pagina articolo ma nulla …
"Mi piace"Piace a 1 persona
Stavo guardando infatti… Credo dipenda dal tipo di layout del tema
"Mi piace""Mi piace"
Diamine! Cosi non ha molto senso perché i miei visitatori raramente entrano in quel menu. Il tema che uso è cubic se può esserti di aiuto. Scusa davvero se ti sto tediando ma non sono molto pratica in queste cose!
"Mi piace"Piace a 1 persona
Scherzi? Se posso esserti utile sono felice. 🙂
"Mi piace""Mi piace"
Grazie! Nelle impostazioni, come pagina iniziale ho messo “ultimi articoli”. Quindi a logica ho provato a selezionare pagina nella prima scelta e articolo nella seconda ma nulla ….
"Mi piace"Piace a 1 persona
Mi pare che il problema sia proprio lo stile selezionato… Guardo un po’ se si può aggirare facendo qualche prova
"Mi piace""Mi piace"
Ho fatto qualche prova ma il tema Cubic non mi pare permetta di fare molto per il banner. Proverò ancora però… Al momento non mi è riuscito. Avendo una barra dei menù che rimane chiusa e non mostrando gli widget, di fatto il blog non elabora il codice html dentro il widget finché non richiami il menù stesso. Provo a sentire qualche amico più esperto e ti so dire.
"Mi piace""Mi piace"
Ti ringrazio tanto ma non stare ad impazzire!
"Mi piace"Piace a 1 persona
Ahah non ti preoccupare, se lo faccio è perché mi intriga… Lo so, mi diverto male.
😉
"Mi piace""Mi piace"
Ciao scusa, posso disturbarti per un aiuto?
"Mi piace""Mi piace"
Mi potresti mandare il link alla pagina o al post dove si vede per cortesia?
"Mi piace""Mi piace"
Se hai pazienza appena possibile provo a vedere cosa potrebbe essere, ma, non garantisco! 🙂
"Mi piace""Mi piace"
Gianni gianni il footer che caspita è? XD
"Mi piace"Piace a 1 persona
Il banner basso 🙂 quello che sta tra i piedi 😛
"Mi piace"Piace a 1 persona
Aaaaaaah scrivere banner basso no? XD è così difficile?! ♥
"Mi piace"Piace a 1 persona
We’re international 😉
"Mi piace""Mi piace"
Yeaaaaaaah w la globalizzazione xD
"Mi piace"Piace a 1 persona
Sei un angelo! mi ha segnalato il tuo blog una preziosa amica ed ho inserito anche io il widget! mi hai salvata ❤
"Mi piace"Piace a 1 persona
Addirittura! 🙂 Grazie a te
"Mi piace""Mi piace"
ma che davvero mi hai salvata :****
"Mi piace"Piace a 1 persona
Tra l’altro ora ho il problema (falso problema) di venire a leggere tutti i vostri blog, perché ne ho trovati centinaia davvero interessanti!
"Mi piace"Piace a 1 persona
Oramai sei il nostro santo protettore e me sa che te tocca :p
"Mi piace"Piace a 1 persona
AHAHAHAHA! Non farò battute in proposito, per paura di ritorsioni e soprattutto di fulmini, non si sa mai! 😀
"Mi piace""Mi piace"
:pppp vabbè ma a te tutto è concesso, veramente io pensavo di trasferire il blog, andare a vivere a Honolulu perché non avevo idea di che fare eppure mi spiaceva troppo perché ho questo spazio da anni. E poi all’improvviso sei arrivato tuuu (cit 883) :p
"Mi piace"Piace a 1 persona
Nooooo gli 883 noooo va bé meglio che Jovanotti! 😛 HAHAAH
"Mi piace""Mi piace"
era per dedicarti una trashata :p
"Mi piace"Piace a 1 persona
😀 😀 Grazie grazie!!
"Mi piace"Piace a 1 persona
A proposito di trashate, va che roba: https://ilperdilibri.wordpress.com/2015/06/05/another-brick-in-wordpress
“lavorando” al widget testo mi sono accorto che accetta anche filmati incorporati… Se ti servisse per il tuo blog…
"Mi piace""Mi piace"
sei sempre salvifico ❤
"Mi piace"Piace a 1 persona
Troppo buona, ma grazie!
"Mi piace"Piace a 1 persona
Com’è possibile invece, inserire la barra che hai tu dove dice: “Il presente blog utilizza i cookies per migliorare la tua esperienza di navigazione. Navigando comunque in … acconsenti al loro uso; clicka su esci se non interessato.” e hai due pulsanti, uno che rimanda a INFORMATIVA (giallo) e uno ESCI (fucsia)? Questo è il mio blog peaceofmind92.wordpress.com, confermi che va già bene così ma manca giusto la barra in fondo? Se mi aiuti mi faresti un gran favore, grazie in anticipo.
"Mi piace"Piace a 1 persona
Ciao, per quanto ho potuto leggere va bene anche come lo hai messo tu, è più che sufficiente. Per aggiungere il footer (o banner basso) ti basta mettere le ultime righe (tra i due div e div) che sono nel file esempio del mio penultimo post.
"Mi piace""Mi piace"
Ho risolto tutto, grazie alla tua stringa! *-* Se ti va, dai un’occhiata ri-aggiornando il tutto! Dovrebbe essere proprio a posto ora. 😀 Grazie davvero!
"Mi piace"Piace a 1 persona
Mi sembra ottimo! 🙂
Ben fatto
"Mi piace""Mi piace"
Il problema è per quei temi che NON possono aggiungere widget al footer 😉
"Mi piace"Piace a 1 persona
GRAZIE!!!
"Mi piace"Piace a 1 persona
Grazie mille per i suggerimenti. Molto utili e già utilizzati! A presto
"Mi piace"Piace a 1 persona
Grazie mille, da giorni sto impazzendo per cercare la soluzione ed oggi ho trovato il tuo post, grande! 🙂
"Mi piace"Piace a 1 persona
Figurati! Appena WP farà qualcosa di meglio… lo segnalerò e spero che lo faccia! Noi non dovremmo essere oggetto di niente da parte del Garante, perché siamo semplici utenti di una piattaforma già bell’e fatta ma ad ogni modo…
"Mi piace""Mi piace"
poco fa ho ricevuto una mail da Iubenda, che dice che entro sera dovrebbe essere attivo un plugin per WordPress ” senza la modifica del codice”. Non vorrei dire, Gianni, ma secondo me ti hanno copiato la soluzione!!
vi tengo aggiornati!
"Mi piace"Piace a 1 persona
ahahah beh dai… c’era poco da copiare in fondo… Okkio che iubenda fa pagare tutto
"Mi piace""Mi piace"
ma infatti io avevo giá pagato i 19 euro, per fare l’informativa estesa, forse un po’spaventato dal terrorismo fatto online… vediamo cosa offriranno, a me basterebbe non dover fare altro che quello che ho giá…
"Mi piace""Mi piace"
Ah giusto per parlare: chiunque può proporre qualunque soluzione che vuole, MA se WP non permette la gestione dei cookies, il fatto che io schiacci NO, non crea i presupposti perché i cookies non vengano salvati comunque! Spiego: il mio banner ti manda “via” dal blog se non sei d’accordo, una soluzione gestita da WP invece, farebbe in modo che la tua navigazione continuasse senza salvataggio di cookies e questo, se WP non lo fa fare, non si risolve.
"Mi piace""Mi piace"
il plugin di cui prima è ovviamente solo per WP.org.
Iubenda stesso ha detto esplicitamente che su WP.com non possono intervenire. Di conseguenza, noi abbiamo fatto il massimo che dovevamo e continuiamo a bloggare in libertá!
"Mi piace"Piace a 1 persona
Questo sì, sempre!
"Mi piace""Mi piace"
grazie mille!!! semplice da fare e funzionale 🙂 ottimo lavoro!!
"Mi piace"Piace a 1 persona
Grazie, non c’è di che! Tieni presente che è solo un banner non c’è modo su WP di fare un “vero” avvertimento con selezione eccetera eccetera, a quello devono pensarci gli amici di WordPress… Comunque non dovrebbero esserci veri problemi per noi che siamo utenti della piattaforma
"Mi piace""Mi piace"
vi giro una risposta del consulente Iubenda quando ho fatto notare la soluzione da noi intrapresa ( es- su mio blog http://www.nomostrano.com ) : “purtroppo il Garante preferisce i posizionamenti in alto ed al centro per il banner. In più, non è solo una questione di banner. È anche necessario bloccare i cookie prima di raccogliere il consenso (fatta eccezione per le categorie esenti), leggere il comportamento dell’utente per definire se ha prestato consenso o meno, salvare questa preferenza aggiornandola alle successive visite, far scomparire il banner e il blocco codici quando l’utente presta il consenso.”
che si fa? Ciao
"Mi piace"Piace a 1 persona
Si, certo, se poi mi spiegano come fare a ricordare le preferenze di un utente anonimo su un computer dove non posso salvare i banner… 😀
"Mi piace""Mi piace"
Ps noi non si può fare niente… e comunque il consenso ai cookies per gli utenti riconoscibili (cioè quelli connessi alla piattaforma WP) le policies di WP le hanno accettate richiedendo le credenziali!
Per poter bloccare tu i cookies dovresti inserire la scelta prima che questi vengano attivati e salvati, ma per fare questo il tuo banner dovrebbe agire di concerto con le pagine di WP di cui noi non siamo veramente amministratori.
"Mi piace""Mi piace"
Sei un grande! Ho usato il tuo sistema nel mio sito citandoti: il tuo aiuto è prezioso per chiunque usi WordPress come piattaforma per il blog!
"Mi piace"Piace a 1 persona
🙂 🙂 è stato un piacere
"Mi piace""Mi piace"
Tieni comunque presente che la soluzione quella “vera” dovrà comunque darla WordPress. Questa è una toppa, non è detto che sia sufficiente perché la legge parla di consenso ai cookies prima che questi vengano attivati, mentre WP come arrivi nella home te ne piazza sicuro uno. C’è anche da dire che la legge vorrebbe che tu ricordassi le preferenze degli utenti, tutti, anche quelli anonimi… da quanto ho capito io… E io come mi ricordo che preferenze ha avuto un utente anonimo? 🙂
Pare tuttavia che i nostri blog non rientrino nella casistica controllata dal garante.
"Mi piace"Piace a 1 persona
Sì sì, ho studiato attentamente la legge perché ho una casa editrice con ecommerce. Il fatto è che nell’anno di attuazione della legge non è stata fatta chiarezza nelle casistiche, e tra l’altro è una legge che non prevede implementazione della stessa, per cui tecnicalmente se nascessero nuove forme di monitoraggi online ne sarebbero esclusi. Io, nel dubbio, ti plagio! 😀
"Mi piace"Piace a 1 persona
Ahahah fai benissimo! 🙂
"Mi piace""Mi piace"
seguendo le tue istruzioni il risultato nel mio blog è questo:
https://poesiaprosaspontanea.wordpress.com/
va bene?
"Mi piace"Piace a 1 persona
Perfetto direi. Se vuoi cambiare colori o che, basta modificare le terne di numeri dentro le funzioni rgb() che indicano le tre componenti rosso verde e blu
"Mi piace""Mi piace"
Devi solo cambiare il nome del blog, perchè compare ancora Ilperdilibri…
"Mi piace"Piace a 1 persona
In effetti non mi ero accorto che il testo contiene ancora “il perdilibri”. Nei link relativi ai tasti devi poi mettere il percorso ad una tua pagina per i cookies. Sono quelle parti che cominciano con href
"Mi piace""Mi piace"
sì è vero ma come si fa esattamente?
"Mi piace"Piace a 1 persona
ho cambiato il nome del blog direttamente dal testo, grazie mille
"Mi piace"Piace a 1 persona
🙂
"Mi piace""Mi piace"
un gran bel sito l’ho linkato ciao
"Mi piace"Piace a 1 persona
Grazie!!! 🙂
"Mi piace""Mi piace"
scusa se ti disturbo ancora, mi sono accorta che se nel mio blog clicco su INFORMATIVA non va da nessuna parte, ho sbagliato qualcosa?
"Mi piace"Piace a 1 persona
Ciao, nell’esempio, cioè nel file esempio che hai scaricato, ci sono dei link che io ho lasciato come scritto da esempio. Dove è scritto href=http eccetera lì dovrai mettere il riferimento ad una tua pagina di policies o ad una di wordpress.com o per esempio il sito del garante.
"Mi piace""Mi piace"
praticamente se lascio il nome del tuo blog tutto funziona se invece metto il mio non funziona più e se clicco su INFORMATIVA va a una pagina del mio blog che non contiene niente; qualche suggerimento?
"Mi piace"Piace a 1 persona
La pagina informativa dovrai crearla tu e usare quel link all’interno del codice, oppure per esempio questo http://automattic.com/privacy
"Mi piace""Mi piace"
ho provato ma ho fatto un casino, basta anche solo http://automattic.com/privacy?
"Mi piace"Piace a 1 persona
si certo
"Mi piace""Mi piace"
ho visto che copiando il il codice html va automaticamente a l’informativa del gestore, se basta questo per ora sto così; magari più avanti provo a fare questa mia pagina dell’ informativa grazie tantissime
"Mi piace"Piace a 1 persona
figurati, è un piacere
"Mi piace""Mi piace"
alla fine sono stata anche capace…
ciao
"Mi piace"Piace a 1 persona
Eccerto! L’informatica ad un certo punto deve anche essere user friendly sennò a che serve!? E poi non dubitavo
"Mi piace""Mi piace"
in altervista che fa sempre parte di wordpress hanno inserito un pulsante per i cookies a partire dalla bacheca, ho in altervista altri due blog ed è stato più semplice:
http://blog.altervista.org/it/pubblica-gratis-la-cookie-policy-sul-tuo-sito/?utm_source=altervista&utm_medium=portale&utm_campaign=news
comunque grazie ancora per l’aiuto
"Mi piace"Piace a 1 persona
Ohhiii ohhh iii mi fa male la milza come posso fare? Lei riesce con un htlm? Mi aiuti la prego!
sheratantirumorsxnullallitaliana
"Mi piace"Piace a 1 persona
AHAHAHAH
Sarà tutto quello che si è bevuta e mangiato mia cara, sto vedendo le foto delle sue ricette-giornate-onde! 🙂
Comunque per la milza non c’è niente da fare, WordPress non fa usare gli script, quindi al più possiamo fare qualcosa per il colon, ma la milza no! 😀
Ps.: ci è mancato poco che me lo chiedessero!
"Mi piace""Mi piace"
Solo io tanto spudorata ma…nn è detto 😘
"Mi piace"Piace a 1 persona
Bisogna eccedere con moderazione! Ogni tanto, troppo!
"Mi piace""Mi piace"
Guarda che si va sul filosofico e potrei anche chiederti ma che cos’è la moderazione e Chi modera (a parte Mentana) chi.

sheraunruttinomoderatosempreruttopsè
"Mi piace"Piace a 1 persona
Eh, no non è il mio campo o meglio, potrebbe esserlo, solo che non c’ho mai provato. Mentre rispondendo secco alla domanda, modera il fisico e il tempo di recupero! 😀 Si cerca di non sciupare il fisico, per poter contiuare lo strafare… Contenere i danni per contenere più danni!
"Mi piace""Mi piace"
ohhhssì
"Mi piace"Piace a 1 persona
…mentre per la gara di rutti non so… Sono troppo del PRI se faccio quella del morsicare la mela con le mani legate?
"Mi piace""Mi piace"
nooo bisogna essere in due se ben ricordo (giovinezza giovinezza) e sarebbe troppo licenziosa 😉
"Mi piace"Piace a 1 persona
No giovinezza giovinezza no che mi ricorda il 20-ennio! Ahahahaha Mah… allora direi quella dei cocomeri va… con sputazzo dei semi o peggio
"Mi piace""Mi piace"
azzzzzzzzz addirittura il Ventennio! ma la guerra 15-18 no?
Vda per il cocomero ma aspettiamo che costi meno 😉
sheraborsellinobenoculatamentesorvegliato
"Mi piace"Piace a 1 persona
Essì, qui se ne prendi una fetta al baracchino per la via, ti spennano!
"Mi piace""Mi piace"
ps. mi importa così tanto della prrrrIvacy che io ti hai dato tranquillamente le chiavi del mio blog:”Fai tutto x me?grazie?!”
sheradopoildiluviouniversalealtroche!
"Mi piace""Mi piace"
Ahahah grazie della fiducia – ovviamente mal riposta – Pensa che non me n’ero nemmeno accorto! 😀
(anche perché nel frattempo il mio computer era morto) E tutto per colpa della domanda sull’universo!
"Mi piace""Mi piace"
Ah, la parte che di me voleva fare lo scrittore, come quella che voleva fare il pilota, come quella che voleva fare l’astrofisico stellare, sono state spazzate via completamente da 3 post sui cookies… sigh! 🙂
"Mi piace""Mi piace"
Infatti nulla è quel che siamo deepest inside 😰
"Mi piace"Piace a 1 persona
nel mio caso è parecchio deepest ma deepest pest pest!
"Mi piace""Mi piace"
Grazie!!!!!!!!!!! stavo perdendo le speranze di capirci qualcosa ,è la prima volta che ho un blog e veramente non avevo idea di cosa fare , Grazie!!
"Mi piace"Piace a 1 persona
Figurati è un piacere,
passa pure quando vuoi! 🙂 🙂
"Mi piace""Mi piace"
Grazie per aver messo il codice a disposizione.
"Mi piace"Piace a 1 persona
🙂
E’ stato un piacere
"Mi piace""Mi piace"
Ciao a tutti, mi infilo nella discussione, ho scoperto oggi nel gruppo Editoria Italiana di Facebook quanto segue:
Ringrazio Editoria Italiana e in particolare Claudio Bava per avermi guidato passo-passo verso la risoluzione del “caso” Cookie Law Banner
Incollo l’indicazione finale nel caso qualche blogger di wordpress gratuito avesse dei problemi a risolvere:
Menu Personalizzazione -> Area Widget Tra i widget bisogna cercare il widget “EU Cookie Law Banner” . Si inserisce come un qualsiasi widget e si può anche personalizzarlo.
Per chi volesse vedere un esempio, ecco qui: https://giuseppecartablog.wordpress.com/
Buona giornata. Enrico
"Mi piace"Piace a 1 persona